Caching and Website Performance
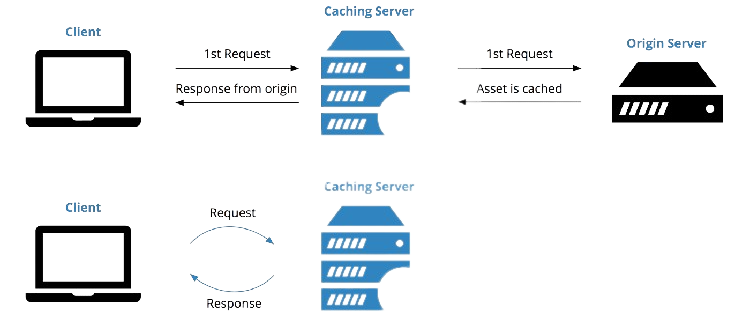
Caching is a technique that involves storing frequently accessed data or web page elements in a temporary storage location, such as memory or disk, with the goal of reducing the time it takes to retrieve them on subsequent requests. This process is designed to minimize the load on the web server and enhance website performance by expediting content delivery to users.
Types of Caching
There are several types of caching commonly used to improve website performance:
Browser caching
When a user visits a website, their browser can cache static assets like images, stylesheets, and scripts. These cached resources are stored locally, reducing the need to re-download them on subsequent visits.
Server-side caching
Web servers employ server-side caching mechanisms to store generated HTML pages or database query results. This avoids repeated server processing for identical requests.
CDN Caching
Content Delivery Networks (CDNs) use caching to store and serve static content from edge servers located closer to the user’s geographical location. This minimizes latency and accelerates content delivery.
Object Caching
Object caching involves storing database queries, API responses, or other dynamically generated content in memory. These speeds up the retrieval of frequently requested data, reducing server load.
How to use caching to improve website performance
There are a number of ways to use caching to improve website performance. Here are a few tips:
- Cache static files: Static files, such as images, CSS files, and JavaScript files, are typically the best files to cache. These files do not change frequently, so they can be cached for a long period of time.
- Use a CDN: A CDN (content delivery network) is a network of servers that are distributed around the world. By hosting your static files on a CDN, you can reduce latency and improve performance for users around the world.
- Use a caching plugin: There are a number of caching plugins available for popular content management systems (CMS) such as WordPress and Drupal. These plugins can help you to easily implement caching on your website.

Controlling Website Performance with Caching
Effective caching can significantly improve website performance, but it requires careful configuration and management. Here are some key considerations:
Cache Invalidation
Cached content should have an expiration time or be invalidated when the underlying data changes. This ensures users receive up-to-date information. Implement cache purging mechanisms to remove outdated content.
Cache Headers
Use HTTP cache headers like “Cache-Control” and “Expires” to instruct browsers and CDNs on how long to cache resources. You can set different cache durations for various types of content.
Vary Headers
When serving content to different user agents or based on user-specific parameters, use “Vary” headers to indicate the factors that affect the content’s cacheability.
Cache Compression
Compress cached content to reduce storage space and improve retrieval speed. Gzip or Brotli compression can be applied to cache objects.
Content Fragmentation
Cache content in smaller fragments, such as individual components of a web page (e.g., header, footer, sidebar). This allows for more granular control over cache expiration and retrieval.
Edge Caching
Utilize CDNs for edge caching to bring content closer to users. Configure the CDN to cache and serve static assets, reducing latency and improving load times.
Cache Warm-up
Implement cache warming techniques to preload frequently accessed pages or objects into the cache during low-traffic periods. This ensures that content is readily available when needed.
Monitoring and Tuning
Regularly monitor cache performance and make adjustments as needed. Analyze cache hit rates, response times, and server load to fine-tune caching strategies.
BlazingWeb.site
Strategic caching holds the key to a remarkable boost in website performance, yet unleashing its full potential demands meticulous setup and vigilant oversight.
Benefits of using caching to improve website performance
There are a number of benefits to using caching to improve website performance, including:
- Improved page load times: Caching can significantly improve page load times by reducing the number of requests that need to be made to the server and the amount of data that needs to be transferred.
- Reduced server load: Caching can reduce the load on the server by freeing up resources that are typically used to generate dynamic content.
- Improved scalability: Caching can help to improve the scalability of a website by allowing it to handle more traffic without experiencing performance problems.
- Improved SEO: Caching can help to improve a website’s SEO ranking by improving page load times.
Caching is a powerful tool for optimizing website performance. By strategically storing and serving frequently accessed content, you can reduce server load, minimize latency, and enhance user experience. However, effective caching requires careful planning, configuration, and ongoing management. By following best practices and continuously monitoring cache performance, you can achieve significant improvements in website speed and responsiveness, ultimately benefiting both your users and your business.